Minor Removed the Store ID field from the Commerce Manager home page. The Store UUID field has been renamed to Store ID. Use this value to open a support ticket.
Elastic Path Changelog
Keep up with changes to Elastic Path services by subscribing to our RSS Feed, Atom Feed, or JSON FeedStudio Release 135 | March 15, 2022
Overview
We shipped some pretty significant changes to the component system that will enable future functionality. More on that soon! We also fixed one bug.
Complete List of Released Items
- Component system improvements
- Fixed an issue where the landing page editor would sometimes crash when removing a product from a section
Changelog 2022-03-07
Minor
Added purchase as an option to support Manual Payments. For more information, see Manual Payments.
Changelog 2022-03-04
Minor Files Service Refactor:
- Improved performance of the files service.
- Added supported and supported file types, see Create a File
Major
Hierarchy Node Sorting: You can now specify sort order for child nodes within a hierarchy. The default sort order is in the descending order of the updated_at time, see Create a hierarchy node.
Changelog 2022-03-03
Major Commerce Manager: You can now use Product Bundles in Commerce Manager.
Major Commerce Manager: You can now cancel an unfulfilled order in Commerce Manager. For more information, see the Cancelling an Order section.
Studio Release 134 | March 3, 2022
Overview
A small release with a handful of bug fixes and tweaks. Several new features in the works including Component Properties which is a set of changes to the section/component experience which will help to reduce redundancies with our current component experience. More on this when it's released in the coming weeks.
Banner Features
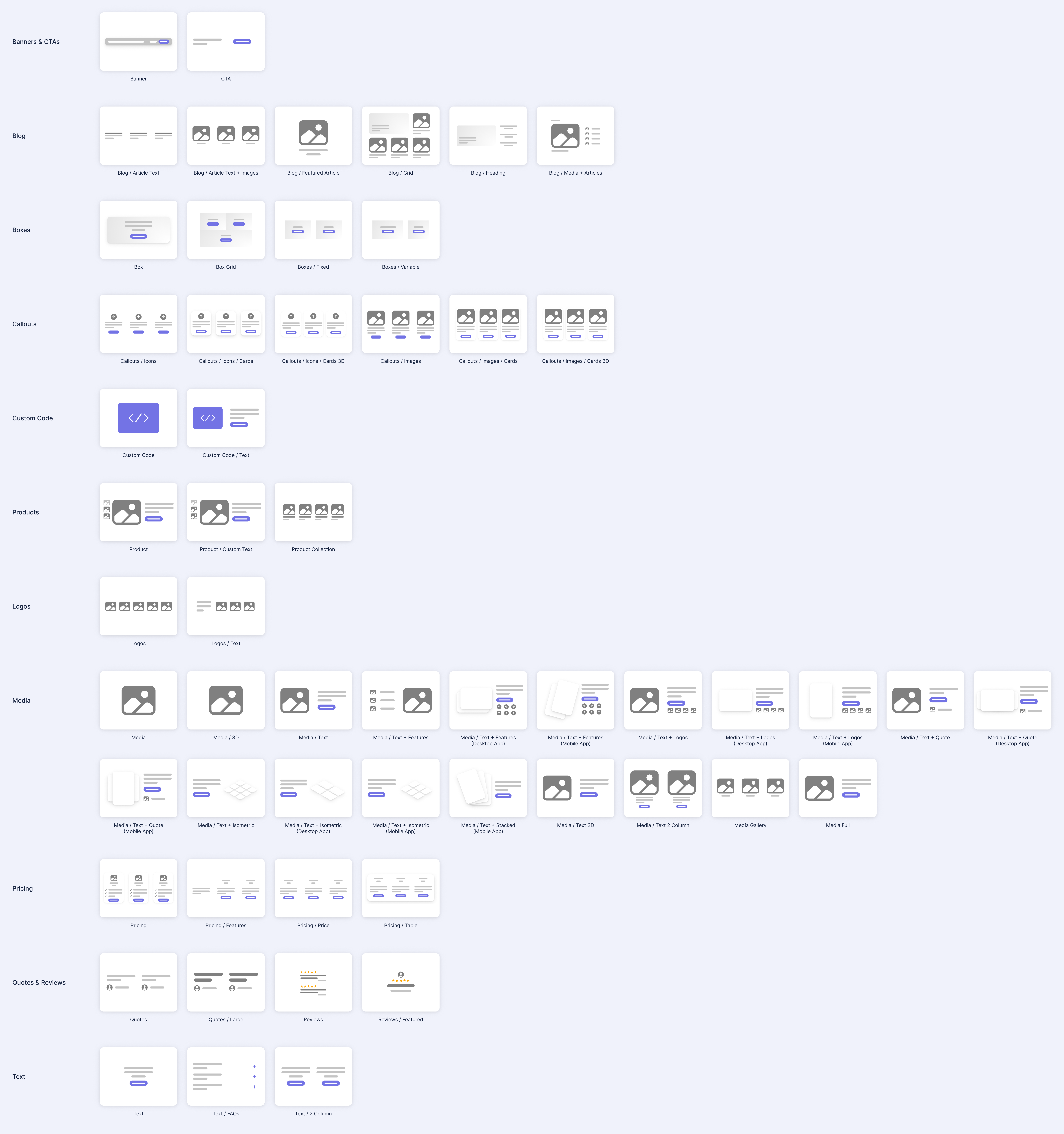
Recategorized Components
We spent some time reorganizing renaming components to make it easier to find what you are looking for in the component selector. We also added thumbnails for some of the components that didn’t have them. There is more work to come on this to make it even better, but it’s already easier to find some things.

Template Updates
We rolled out an update to allow our backend teams to more-easily launch the templates that they've been working on. This includes changes to way we generate screenshots of these templates as well as the way that we add them to accounts.

Complete List of Resolved Items
- Rolled out a change to the way our components are categorized to make it easier to navigate.
- Added support for keyboard handling to dropdowns when setting conditions.
- Fixed a bug where the image of a variant wasn't updating when the variant was selected.
- Adjusted the default state of box width to display "auto" instead of "none" .
- Rolled out changes to our template screenshots to reduce file sizes and speed up the page.
- Improved the handling speed of several backend jobs.
- Adjusted all of the links used in the app to use a URL that lets our product, support, and marketing teams make rapid changes to them.
- Fixed a bug with the image callouts component where the first icon in the section would be misaligned vertically.
- Fixed a bug where the dynamic content would sometimes handle the "or" operator (the pipe character "|") incorrectly.
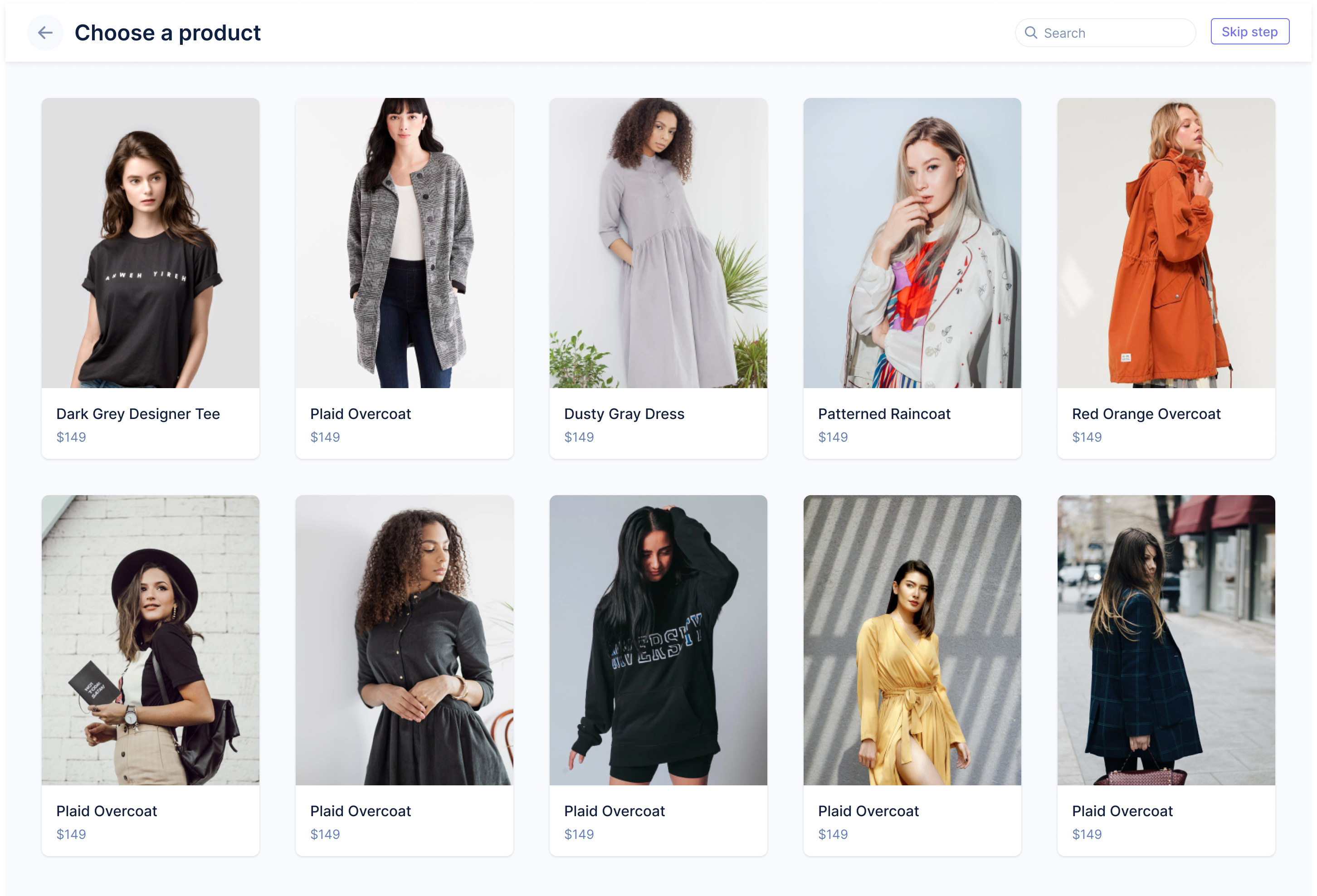
- Fixed a bug where some users would get a 500 error when "choosing a product".
Changelog 2022-03-01
Major You can now integrate Elastic Path Commerce Cloud with your other company systems using message queuing services that support the Message Simple Text Orientated Messaging Protocol (STOMP), for example, Amazon MQ. See Integrations.
Minor Added cancelled state to the order status. You can now update the status of an unfulfilled order to cancelled. For more information, see the Cancel an Order by ID section.
Studio Release 133 | Feb 27, 2022
Overview
A tiny release with a few fixes and tweaks.
Banner Features
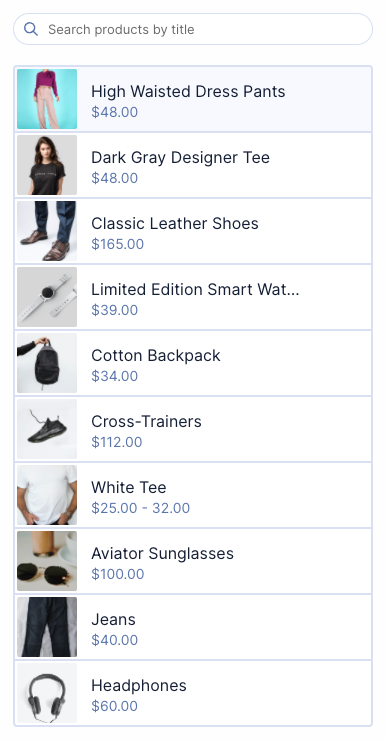
Polish on product list items
We squared up the product and collection thumbnails to better accommodate stores that aren’t using portrait images ( landscape or square).
We also improved the hover effects and made some other subtle style tweaks. This impacts the product selection drawers and the index pages for products and collections.

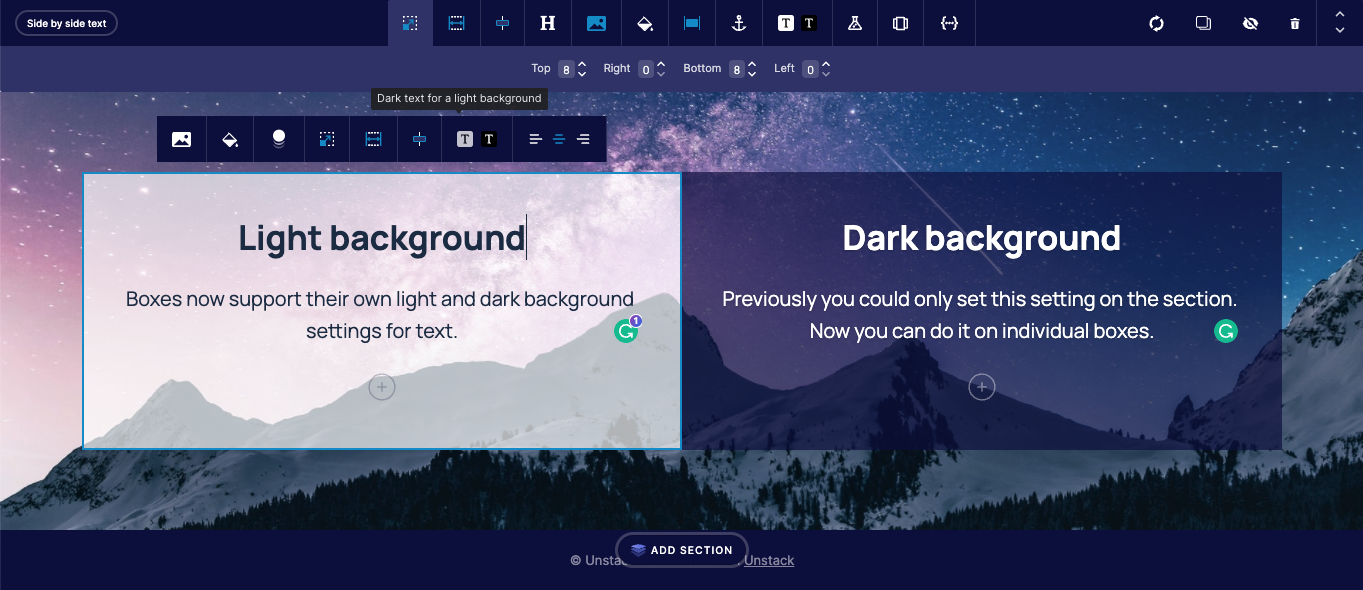
Dark and light text toggle on boxes
Boxes now support their own light and dark background settings for text. Previously you could only set this setting on the section. Now you can do it on individual boxes.
Both sections and individual boxes have this setting. If it’s not set on a specific box, the box will inherit the setting from the section.

Complete List of Resolved Items
- Pushed a several QoL updates for the list of products shown when selecting a product.
- Added dark/light text toggle to boxes.
- Pushed backend changes for how components handle properties.
- Adjusted the spacing of action links when used as the CTA in a section.
- Fixed a bug where a section could not be duplicated.
- Fixed the link "Click Here" uses when saving a template.
- Fixed a bug where the page manager filter for "Live pages with A/B tests" was not working properly.
- Fixed a backend bug having to do with invalid Stripe subscriptions.
Changelog 2022-02-22
Bug Fix Commerce Manager: Fixed a bug where users got an authentication loop after a failed authentication.
Minor Commerce Manager: Users can now filter the accounts list by account name in Account Management.
Bug Fix Commerce Manager: Fixed a bug where an image uploader breaks when user attempts to type in a URL.
Minor Commerce Manager: Added cart expiration in settings.
Studio Release 132 | Feb 21, 2022
Overview
A smaller release, but we shipped a few features and tweaks in addition to a number of bug fixes. Tons of work on some new features and editor improvements that will both land in a future release.
Banner Features
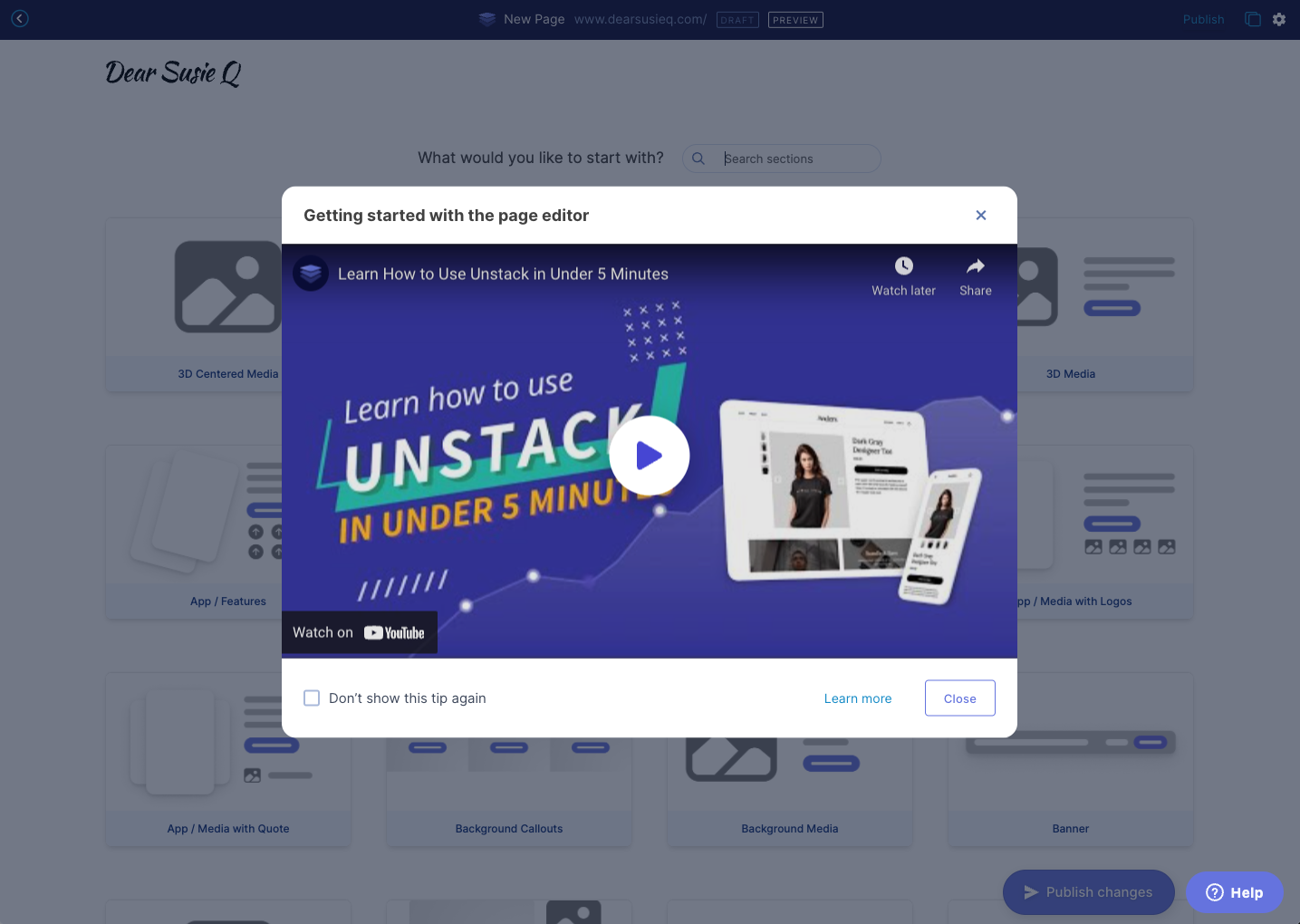
Intro video for the page editor
As part of our work to improve the onboarding experience, a popup intro video for the editor will appear the first five times you enter the editor. You can also dismiss the tip permanently if you choose to.

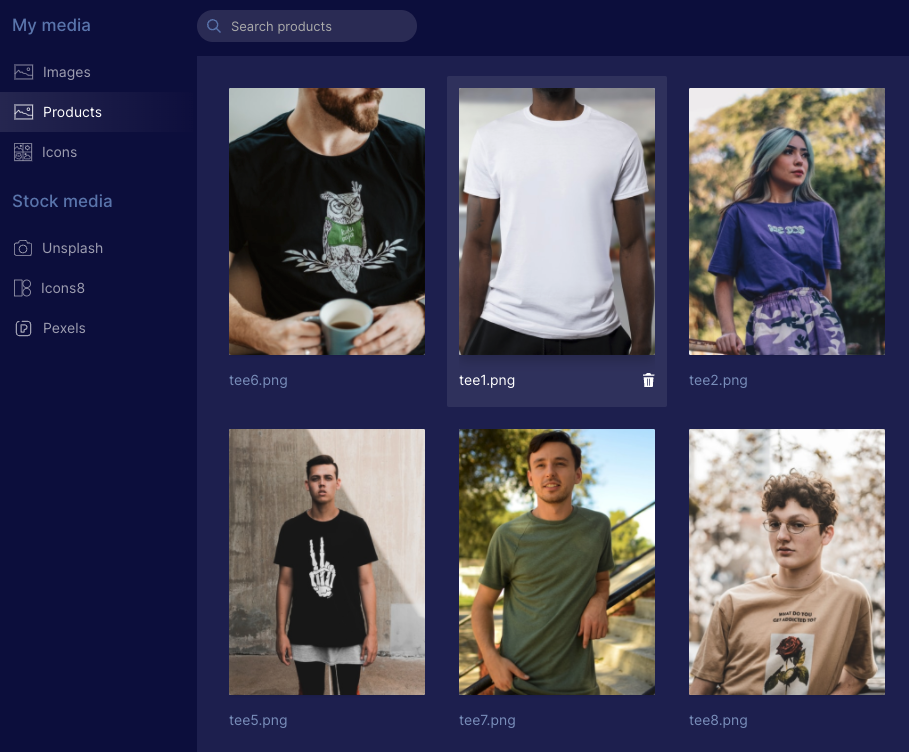
Product images for all media
There’s a new folder in the media manager for Products where images that are imported from Shopify products will appear. This will make it easier to use product images in any Studio component.

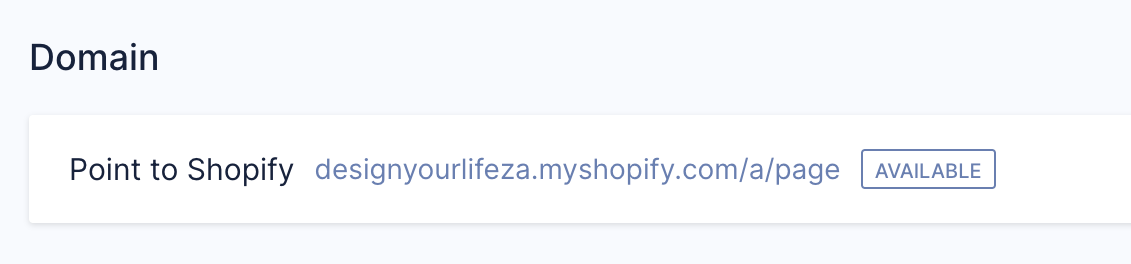
Domain settings for Shopify
We cleaned up the domain settings for Shopify customers using the App Proxy functionality to load CX-Studio pages on their Shopify domain. When you’re using App Proxy it now shows “Point to Shopify” and you aren’t able to change it (we will probably enable people to change this in the future).

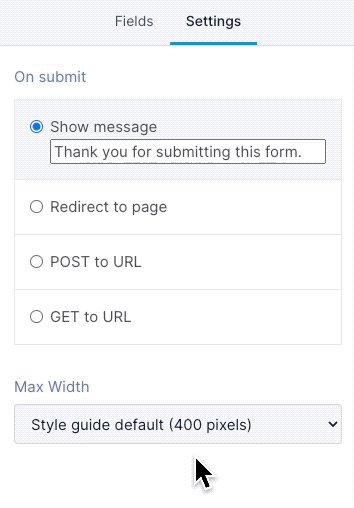
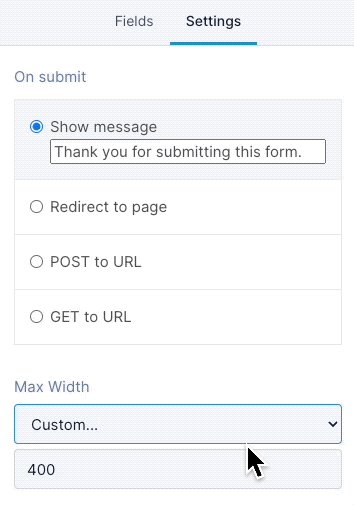
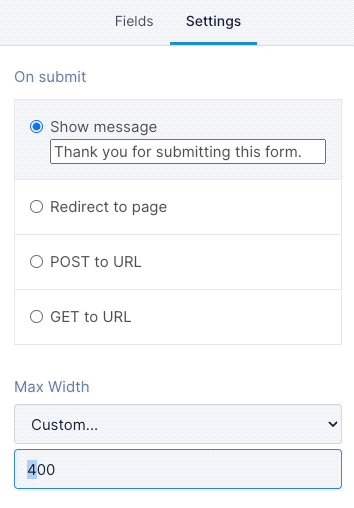
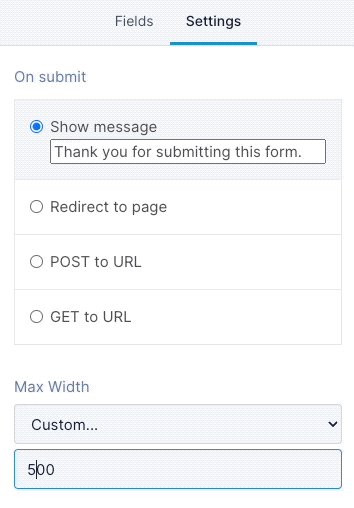
Form Width
In this release, we rolled out changes so that you can set a custom width for a form. All forms will use the style guide setting by default, but you can now set a custom width:
In the admin portal, under Forms, open the form you want to change
Click on the Settings tab
Under Max Width, select Custom...
Enter a number and save!

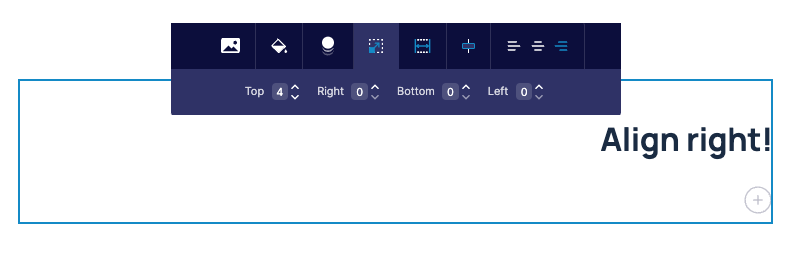
Text-align Right
You can now align text to the right! This is something we probably should have done a long time ago, but we’re only now getting to it along with a number of other editor improvements.

Complete List of Resolved Items
- Added intro video for the editor.
- Added deep-links. Among other things, this allows us to provide one URL that all users can use to access a specific part of their account. For example, https://app.CX-Studio.com/goto/landing-pages will now take you to the landing pages section in your account.
- Adjusted media policy to allow product images to be used any place where media can be used.
- Updated the Studio UI to account for Shopify plans which use the proxy by default.
- Fixed a mobile-specific issue where text would overlap in the product component.
- Pushed a change to allow users to be able to set a max-width for their forms.
- Added support for text-align right.
- Fixed an issue with our HubSpot integration which prevented users from being able to add their HubSpot forms to a page.
- Fixed an issue where white backgrounds were mixing button styles when a dark background was used.
Changelog 2022-02-17
Minor Account Management APIs are no longer in beta. You can now remove account-management and account-authentication-settings from the Beta Header and use the APIs in production environment. For more information, see Account Management.
Studio Release 131 | Feb 16, 2022
Overview
Another large release shipping a few key features and a ton of small fixes.
Banner Features
Shopify Free Plan
We’re now putting all new Shopify accounts on a free plan. This is a temporary change until we introduce multiple Shopify plans in Q2 of 2022.
Collapsing Product Descriptions
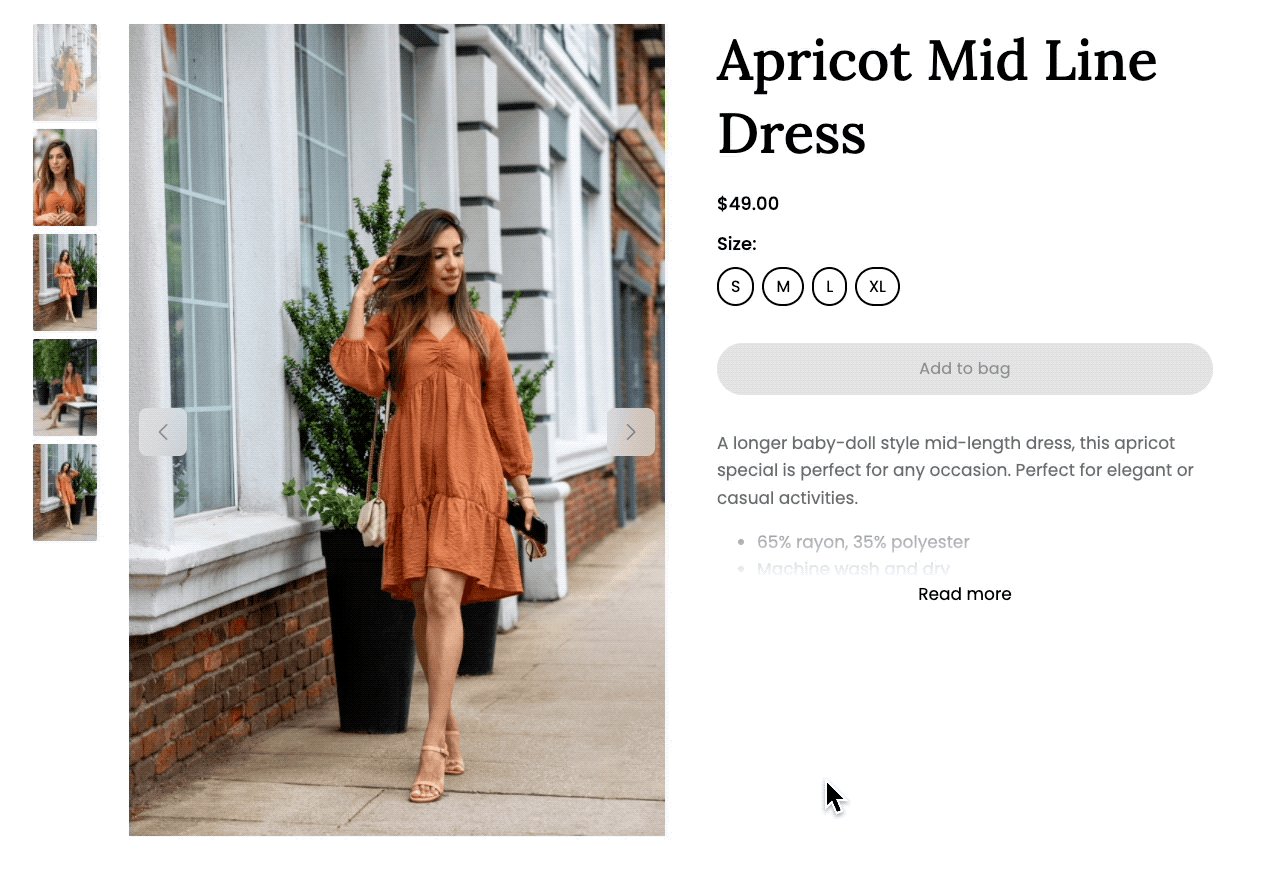
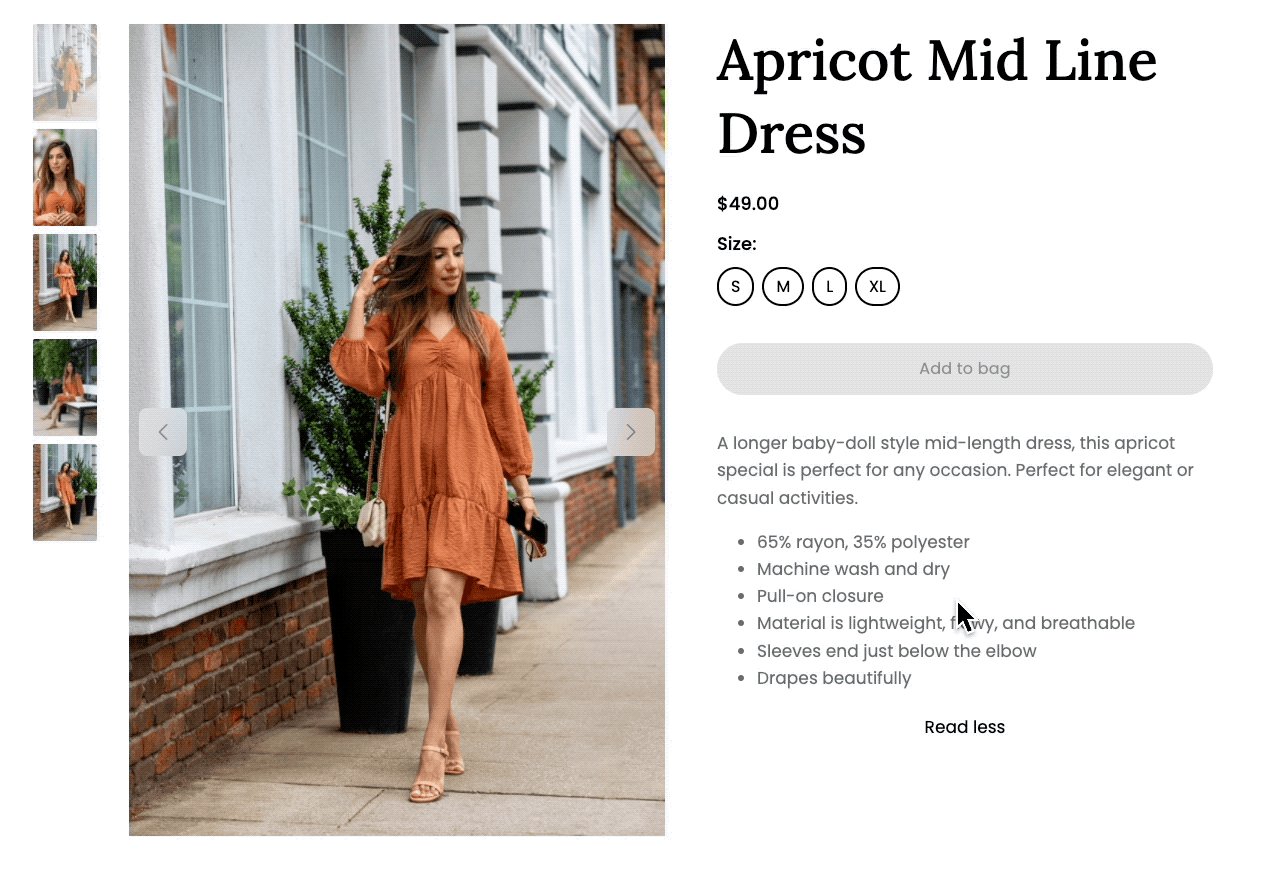
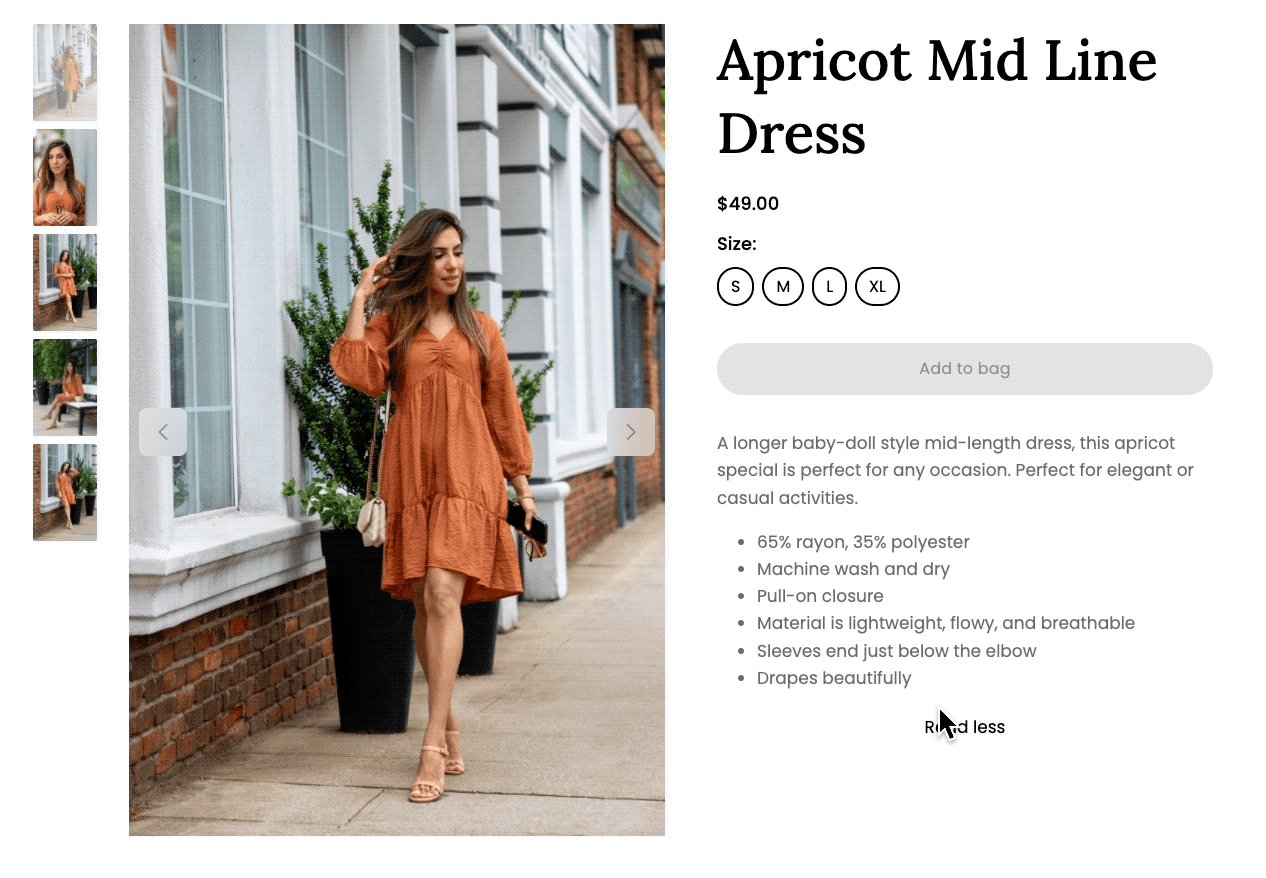
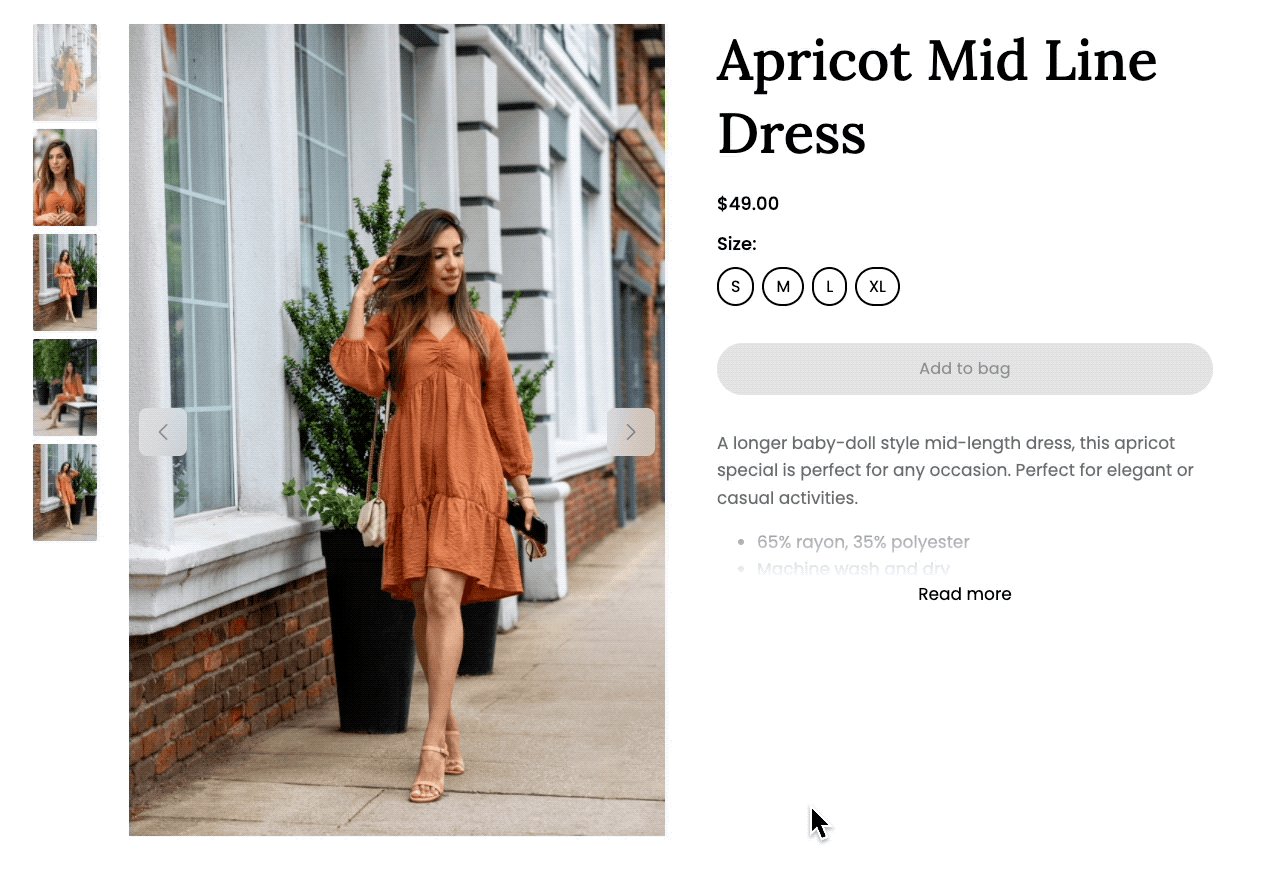
Stores often pack product descriptions with content that’s valuable for SEO. When rendered inside of our product component that text spills down the page creating an odd unbalanced view.
In this release, we rolled out a change that hides the text behind a “Read more” link if it is longer than 5 lines.

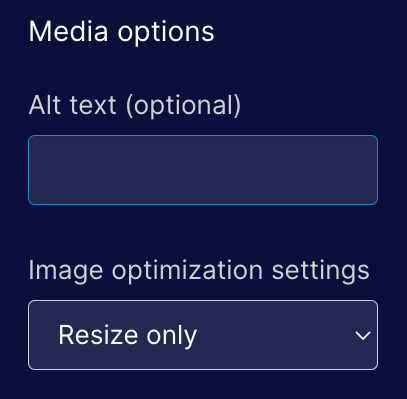
Resize-only for media
We’ve had a number of issues with image optimization being too aggressive so we’ve changed the default when adding media to Resize only.

Deleting users & accounts
We added functionality for our internal teams to be able to permanently delete users and accounts from our database. In the past we haven't had a good way of handling this and previous requests took longer to resolve than we'd like.
JSX Rendering Backend
We shipped the next phase of the prep work needed to support Component Properties. When we rolled out refactor NoML to be more like JSX we added a translation layer to translate from the new syntax into the old. This allowed us to use to avoid rewriting the rendering layer. In this release we rewrote the rendering layer so it’s no longer using the old syntax.
Complete List of Resolved Items
- Launched the free plan for Shopify.
- Fixed an issue where templates with product collection components (but no product components) were asking for a product.
- Fixed an issue where customers synced from Shopify has their locations malformed during the sync.
- Rolled out an improvement for collapsing product descriptions when they are more than five lines long.
- Fixed an issue where the "Add to Bag" button was missing from the editor.
- Fixed another issue where the order of products in a collection component was different when viewing the component in the page builder compared to when the same component was viewed on a rendered (live) page.
- Pushed improvements to our JSX rending backend.
- Changed the default image optimization setting to "Resize Only".
- Fixed an issue where some page settings would be auto-populated if using a page template.
- Fixed an issue with landing page headers inheriting the wrong styles when rendering over a dark background.
- Removed DDC option from nav menu on Free, Lite, Full, and Full+ plans.
- Fixed an issue with DDC pages where they used the slug placeholder of "%" as value of both the canonical and OG:URL, URLs.
- Removed contact.type & contact.persona from conditional content UI as neither are used.
- Created a tool for our Support team to be able to delete users & accounts from the database.
- Fixed an issue with the Pricing/Features section being cutoff when too many cards are added.
- Fixed a bug that occurred when a date was removed from the settings of a blog article.
- Fixed an issue where users weren't able to save a page when missing a required field.
- Fixed an issue with an image in the "new lead" email notifications.
Changelog 2022-02-10
Major Commerce Manager: You can now view promotion history in Commerce Manager.
Changelog 2022-02-07
Minor Commerce Manager: You can now select usage limit type and maximum uses when bulk generating promotion codes.
Minor Commerce Manager: You can now use pagination to navigate through store list when you have more than 50 stores.
Minor Commerce Manager: Improved authentication error message for invalid credentials.
Minor Commerce Manager: Updated the warning message that appears when you try to update an attribute after deleting the template associated with the attribute.
Minor Commerce Manager: You can now paginate through inventory management log.
Studio Release 130 | Feb 7, 2022
Overview
Another monster release for the engineering team packed with features, tweaks, and bug fixes! This work was delayed for a few weeks while we tested the new JSX syntax for NoML. As a consequence more issues were rolled into this release because it includes work from the past three weeks.
Banner Features
Showing a variant featured image
Shopify allows users to associate a single image with each variant. In this release, we added functionality to the product component that selects the variant image when the appropriate options are selected. This will zip to an image of the shirt in red when the red color is selected.
Banner Components
A reoccurring feature request, we implemented a basic banner component. That might sound kind of silly, but to date, we didn’t have a good way to build a component that had smaller buttons and padding. It’s now trivial to add a banner to any page.

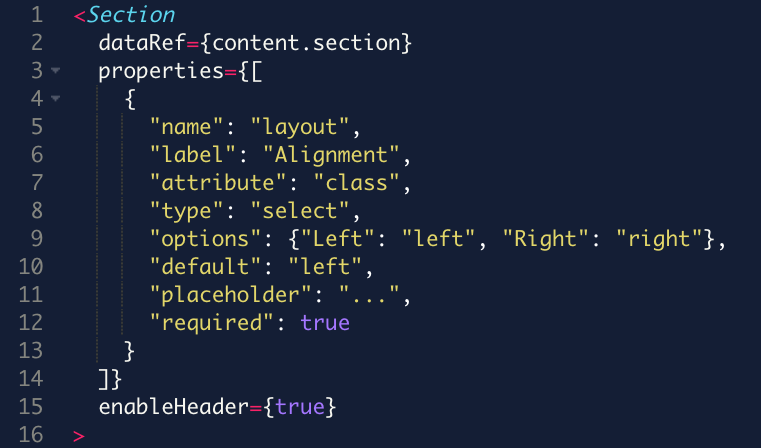
JSX-Style Components
We’ve reworked the syntax of NoML to align with React’s JSX syntax. This is one of the things we needed to push out to make it easier for us to iterate on components, allows us to render dynamic changes within the section editor, and is a syntax that is familiar to a lot of developers.

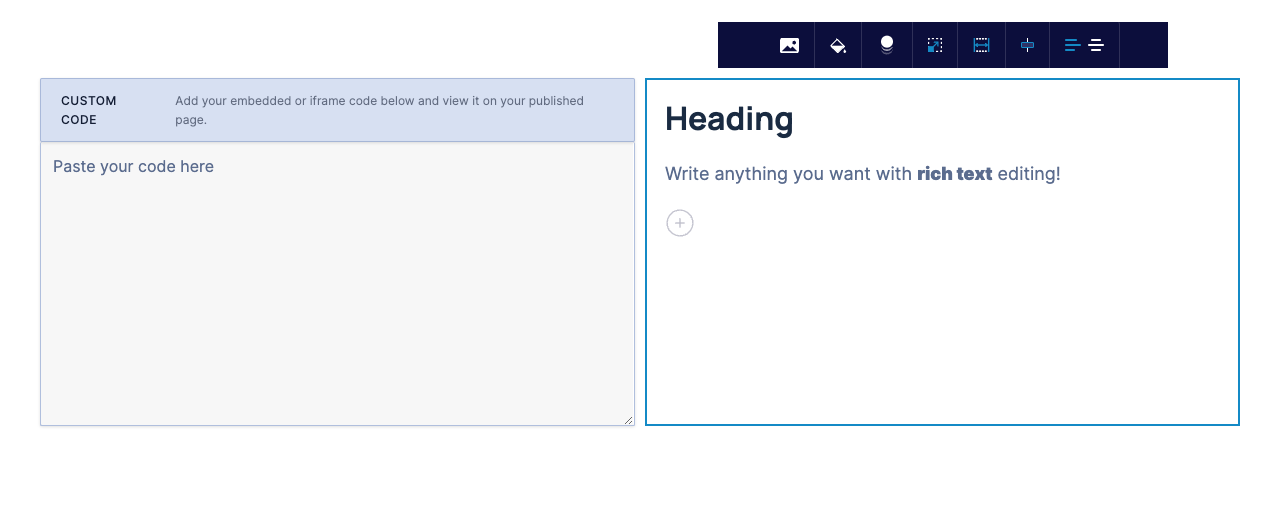
Custom Code with Text Component
This behaves a lot like the Media component, but instead of an image you can add custom code. This will make it much easier to add custom embeds (for example a map) with text on the left or right.
 ]
]
Complete List of Resolved Items
- Pushed several polish-updates for Conditional Content.
- Added support for variant-specific featured images. Now when a variant is specified, the images used in the product component should pull from that variant.
- New component: "Banner"
- New component: "Custom Code/Text"
- Pushed a change to the timing of account creation from Shopify.
- Updated the language used in Shopify when setting a product as "Available" in Unstack. Previously this said "Manage Availability" - now it reads "Available to Unstack Page Builder".
- Removed an upgrade prompt in app that isn't relevant to Shopify users.
- Fixed the appearance of collection thumbnails when a collection had less that four products.
- Removed an option to "Disconnect" Unstack from Shopify from the Unstack Admin.
- Rolled out a series of improvements to improve the appearance of template thumbnails.
- Fixed an issue where price, product options and other product info wouldn't load in the editor.
- Fixed an issue where a backend job would sometimes break the connection between an Unstack account and the corresponding Shopify account.
- Fixed a permissions issue some users ran into when creating a landing page from a template.
- Fixed an issue with the product gallery arrows that would sometimes result in the arrows not being vertically aligned.
- Fixed an issue where multiple versions of the same product could be added to a single collection component.
- Fixed an issue where the order of products in a collection component was different when viewing the component in the page builder compared to when the same component was viewed on a rendered (live) page.
- Fixed an issue where products deleted in Shopify would still show up in Unstack.
- Exposed a public, read-only API for our global page templates.
- Pushed a number of improvements to our usage of webhooks.
- Pushed an update to allow website and landing page templates to be use interchangeably
- Pushed an update to speed up the component-saving process.
- Fixed an issue with landing pages where there would sometimes be extra padding at the top of the page.
- Fixed an issue where some users weren't able to publish a page.
- Fixed an issue where deleted authors wouldn't have the corresponding author-page also deleted/flushed from the cache.
- Fixed an issue with delivery times of lead notification emails.
- Fixed an issue where a landing page header would sometimes disappear.
- "Contacts" renamed to "Customers" in the app and emails.
Studio Release 162 | January 5, 2022
Overview
Following the end of the holiday season we shipped a number of quality of life improvements for components and a handful of other changes.
Banner Features
Better reviews ⭐⭐⭐⭐⭐
Our reviews component has been revamped to include better layout support as well as properties for toggling stars, avatars, and taglines.
Animated logos & more!
Our standard logos component has been updated with support for animated scrolling! We also added support for grayscale, black & white, or reversed filtering.
Content subscriptions are no more
While this is a valuable feature for people who want to require a subscription in order to access content, Stripe deprecated their payment forms entirely and is now telling users to use payment links to achieve the same functionality. We were faced with updating our code to use payment links instead of forms (which was costly) or phasing out the feature. As this is not a widely used feature we chose the latter.
Meta description is now optional!
Previously we required that users add a meta description to their page before we let them publish that page. This is no longer the case. While it can be important for SEO, people often bypass this requirement with dummy content. This is actually worse for SEO. And if you don’t need to worry about SEO for your use case it makes no sense to require it. Given this, we decided the best thing was just to make it an optional field.
Complete List of Resolved Items
Product Component
- Tweak - Adjusted the "Product/Custom Text" section so that the images would be properly optimized.
- Tweak - Adjusted the "Select a product" drawer so that the products would appear the same size regardless of how long the product name was.
Product Collections
- Bug - Fixed an issue where small alt images would overlay on the bigger primary images.
Other Components
- Feature - Improved logos component
- Feature - Improved reviews component
Editor Improvements
- Tweak - Updated the page editor to no longer require a meta description when publishing a page.
- Bug - Fixed an issue where creating a new page from a template would sometimes lead to no header being set on the rendered page, regardless of what was defined in the page settings.
Official Integrations
- Tweak - Stripe deprecation. Removed from list of integrations, removed option from gated content, settings, and " Payments" option removed from Unstack admin.
Changelog 2022-01-18
Minor You can now view and replicate previous orders.
Minor Global table updates for expanded and compact row views.
Studio Release 129 | Jan 16, 2022
Overview
We had a monster release with a number of small, but significant features added to the product and a ton of bug fixes.
Banner Features
Better product collection component
We just rolled out a new version of the product collection component. Not only does it look amazing compared to the old version it also allows you to automatically crop collection photos to a Portrait, Landscape, or Square aspect ratio.

Hello strike-through!
A reoccurring feature request, we finally had a chance to add a strikethrough button to the rich text editor. The needs of eCommerce customers made this a low-effort high-reward feature addition. Now customers can use strike-through to show price comparisons.

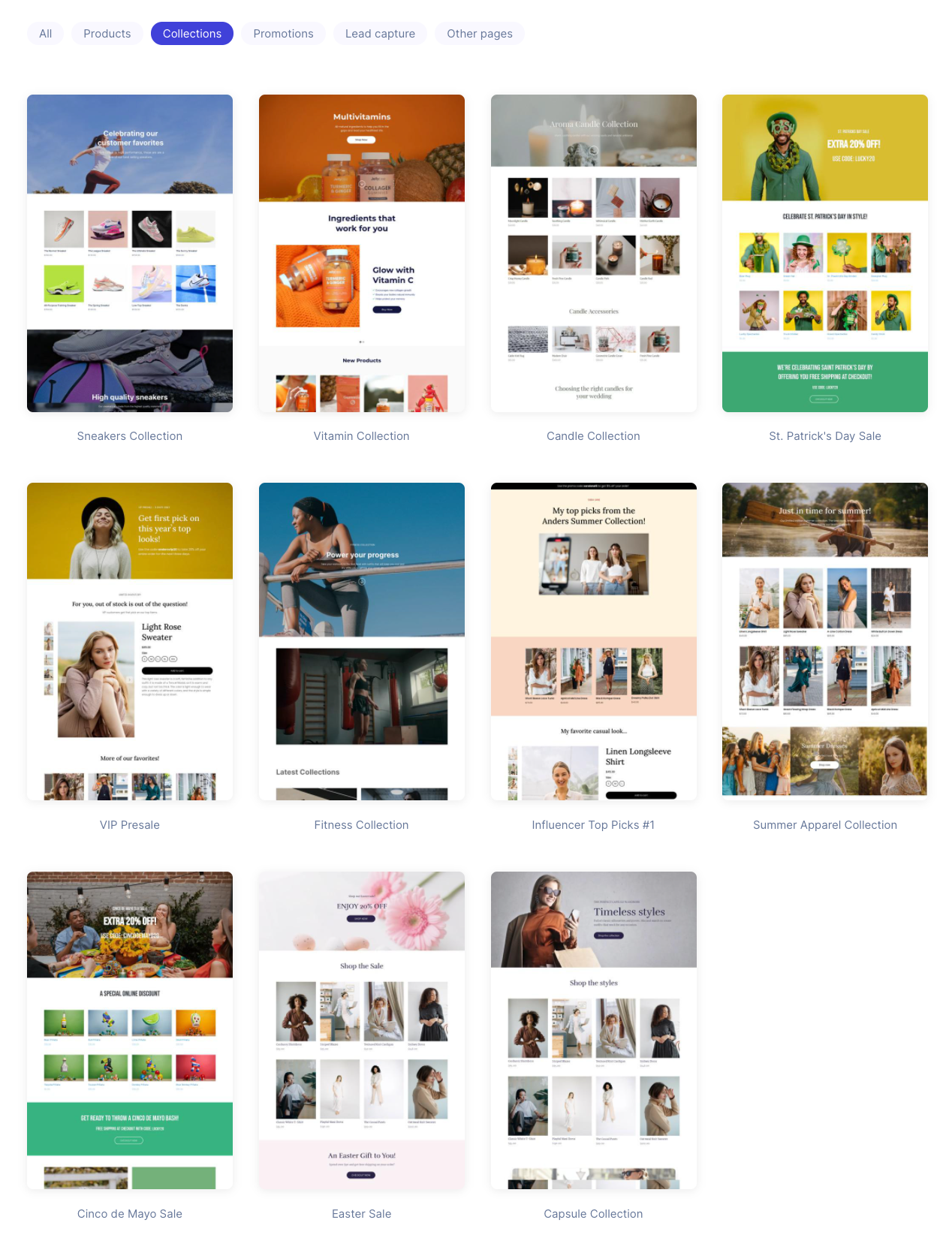
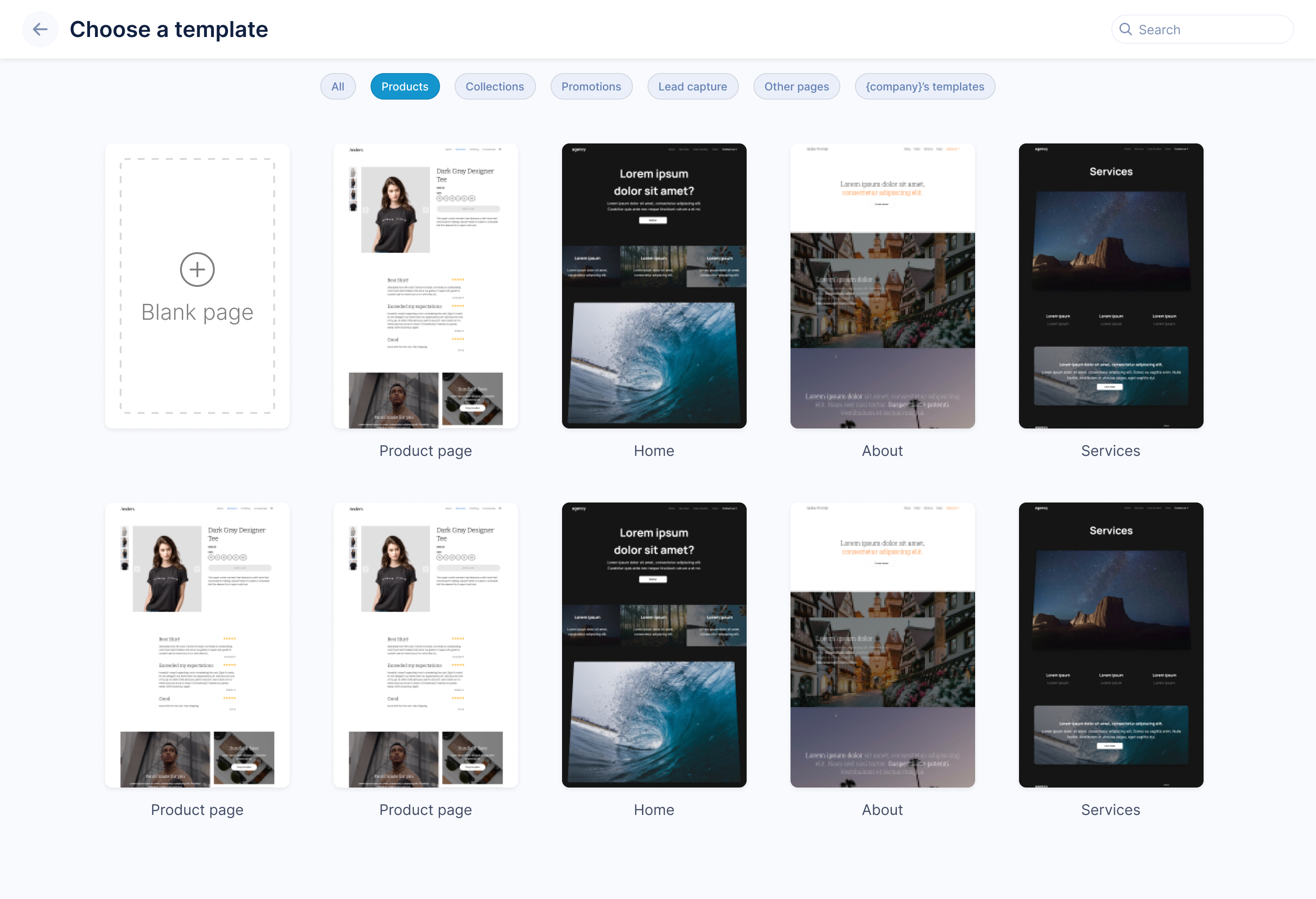
Better organization of templates
We now have more control over how templates are organized on the choose a template screen. New categories exist for Products, Collections, Lead Capture, and Other pages.
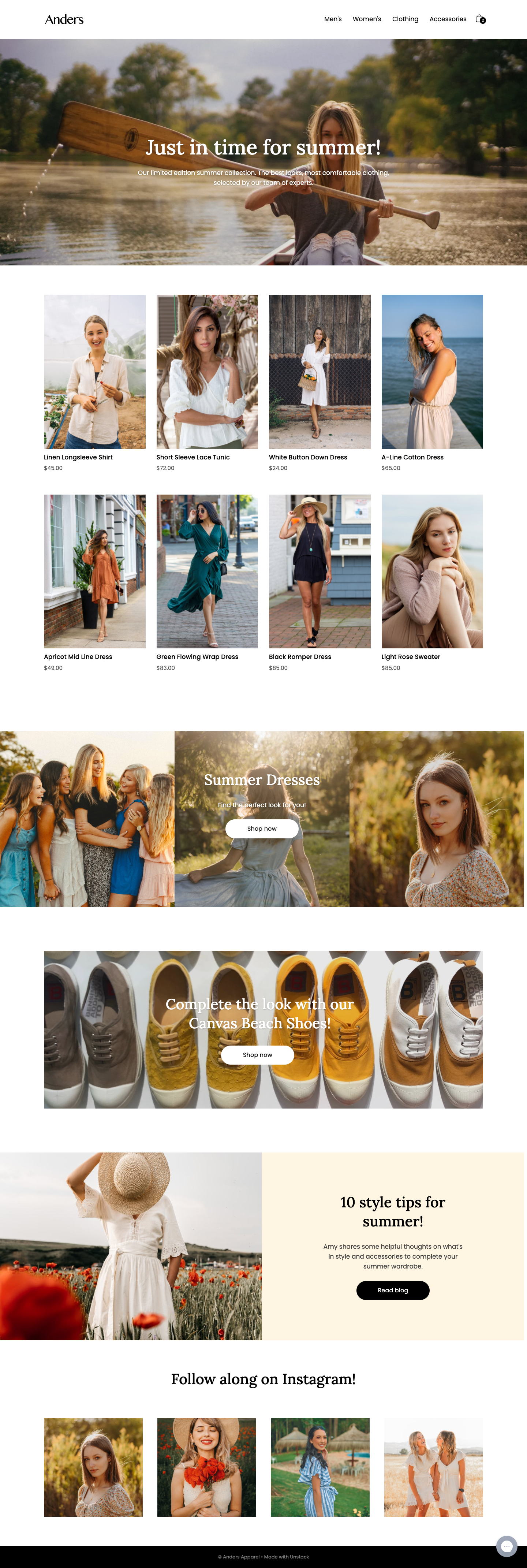
New eCommerce templates
Also new as of last week, we’ve added two additional landing page templates. Our first collection page template and a template that helps to demo our personalization features.
Much more to come on this front.


Better sync for product changes from Shopify
This won’t be fully realized until future releases, but we shipped the first work that will enable us to sync product changes on the fly from Shopify. Sync will soon occur whenever a change is made to a product and you won’t need to start the sync job manually any more.
Complete List of Resolved Items
- Added support for strike-through through our rich text editor.
- Added support for syncing product changes more frequently via webhooks.
- Adjusted the account-creation flow so that new landing pages aren't automatically created when a Shopify user signs up.
- Fixed a bug where Shopify accounts were missing our HubSpot and Salesforce integrations.
- Fixed an issue where the "Add to Cart" button wasn't working as intended.
- Fixed a bug where choosing a product would sometimes break the app.
- Fixed an issue with the cache that was preventing it from flushing when it needed to.
- Fixed an issue where A/B tests were missing from Shopify accounts.
- Fixed an issue where the featured image of a blog article wouldn't show in the "Large Media with Articles" component.
- Fixed an issue where "pinned" articles were not visible in the app.
- Fixed an issue where field values collected during a form submission wouldn't be saved to a contact.
- Fixed a 500 error when exporting blog posts via XML.
- Fixed a mobile formatting issue that arose when using a transparent header. The issue was that the logo and header text would overlap with one another.
- Fixed a spacing issue that occurred on the component-selection screen.
- Fixed an issue with pageviews not being tracked properly on dynamic pages.
- Fixed an issue where checkbox fields weren't displaying their values properly within contact records.
- Pushed a number of other backend (DevOps-specific) fixes as well.
- Pushed several updates to backend jobs and automatic processes for our sales/marketing teams.
Studio Release 128 | Jan 9, 2022
Overview
Launch of Conditional Content! We updated the new page flow to better support product pages. We also shipped a ton of bug fixes in this release and disabled Semrush.
Banner Features
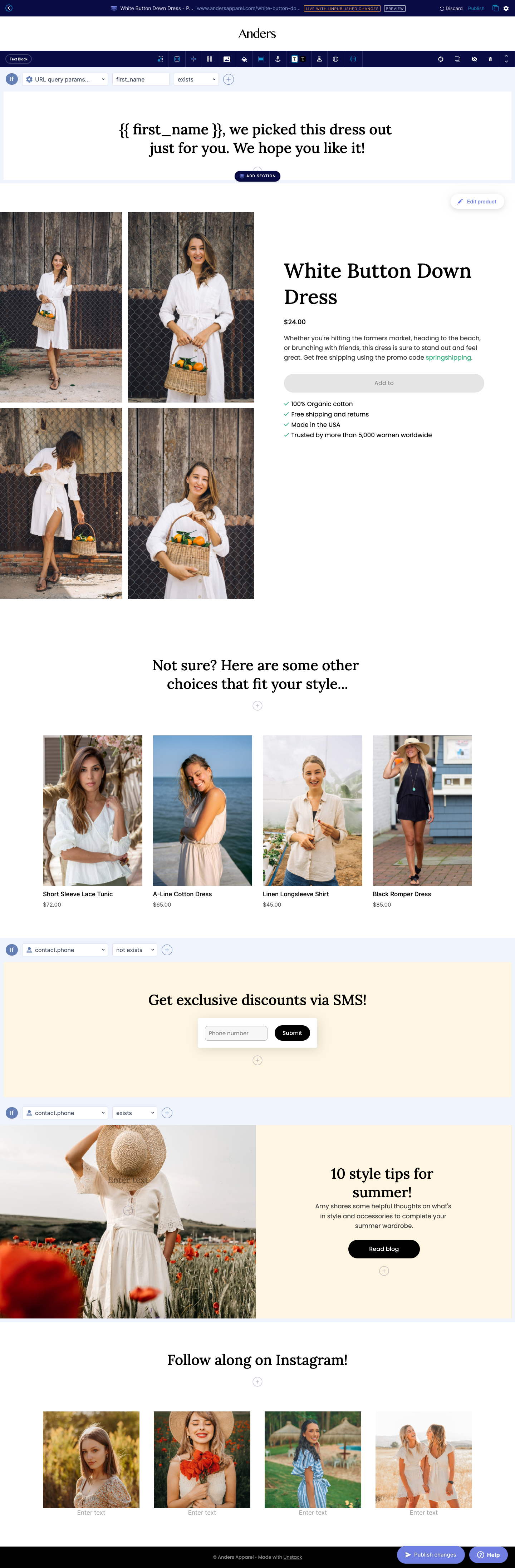
Conditional Content for Personalization
Rounding out Conditional Content we’ve extended the functionality to support contact properties and behavior (in addition to the previous work for DDC).
This work makes it possible to support a bunch of additional use cases that are especially important to eCommerce customers who want to build personalized content for users. For instance, it’s now possible to show different content on a page for repeat visitors.

Updates to product selection flow
We’ve streamlined the process of adding a product to a page template by building it into the landing page flow. Previously, you would be dumped straight into the editor after selecting a product page template. Now you’ll be asked to select a product. As we continue to invest in improving our onboarding experience for Shopify customers you’ll see us ship more features like this.

So long, Semrush!
Our Semrush integration stopped working recently. As we were evaluating the work required to get it working again we decided to disable the integration for now because it is not used that much in the eCommerce space.
We may re-enable this in the future if there is the right kind of demand, but for now, so long, Semrush.
Complete List of Resolved Items
- Pushed the final frontend changes for conditional content.
- Adjusted the behavior of the app when adding a product to a landing page.
- Removed Semrush reports from the app and navigation.
- Fixed an issue where the URLs of pages generated through DDC were not included in the sitemap.
- Pushed a fix for an issue where our MailChimp integration was not connecting properly.
- Fixed an issue where "New Lead" email notifications were not being sent out in a timely manner.
- Fixed an issue where some contacts from Shopify would crash the app.
- Fixed an issue where accounts on our "Enterprise" plan were showing as being on our "Free" plan.
- Fixed an issue where users could manually pick images for the product component. This was unintended as the chosen image could not be saved.
- Pushed a QoL update for "Contacts" in Unstack loading very slowly.
- Fixed an issue where users were not able to add logos to the "App/Media with Logos" component.
- Fixed an issue where videos in the "3D Image Callouts" component would appear malformed in the editor and weren't able to be manually played.
Studio Release 127 | Dec 20, 2021
Overview
This was a smaller release with mostly bug fixes and some prep work on features that will be released in January.
Complete List of Resolved Items
- Pushed a fix for an issue where a 400 error would sometimes occur when an additional Unstack site was being created.
- Pushed an update to our backend that allows our product team more flexibility when creating page templates.
- Pushed a change to our backend to allow for conditional content support of contact properties and query-string parameters.
- Fixed an issue where in-app payment history was showing duplicate invoices.
- Fixed an issue where Shopify was showing the wrong subscription cost.
- Fixed an issue where collections returned a 403 to Unstack.
- Fixed an backend process for our marketing team where user info wasn't properly populating in their system.
- Fixed an issue where the application would crash when editing a "time" column in a DDC table.
- Replaced the Zapier logo in the Quickstart with a high resolution version.
Changelog 2021-12-13
Minor You can now use includes to view main images and files of products in catalog view.
Studio Release 126 | Dec 12, 2021
Overview
A simple release. A handful of fixes, and a couple new features.
Banner Features
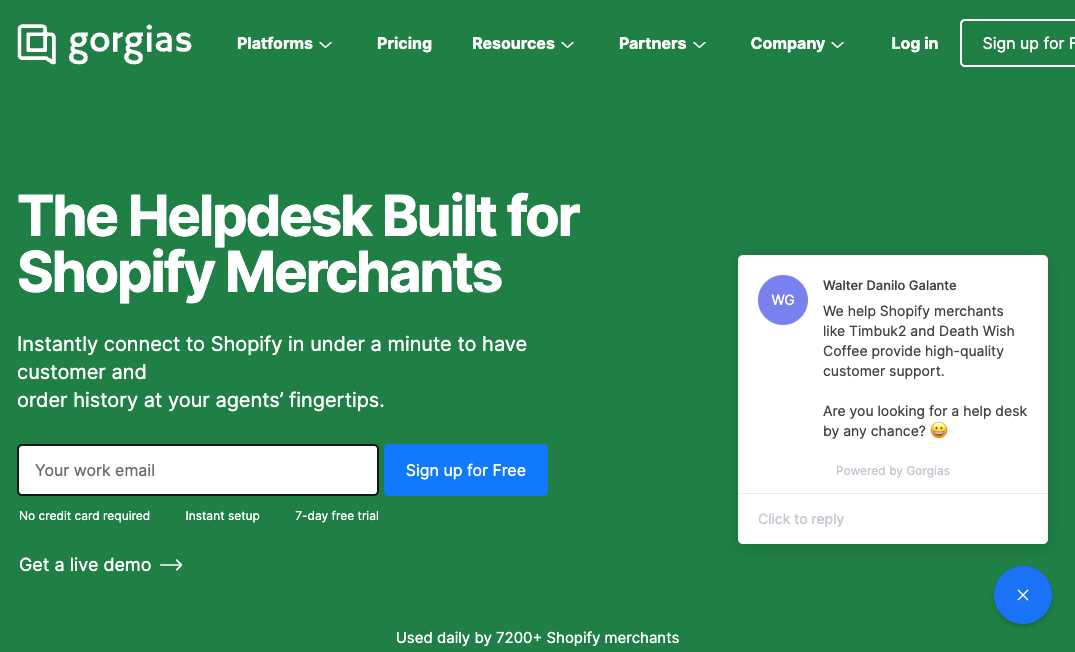
Gorgias Chat Integration
More common with eCommerce customers Gorgias (pronounced Gorgeous) is a helpdesk solution for storefronts.

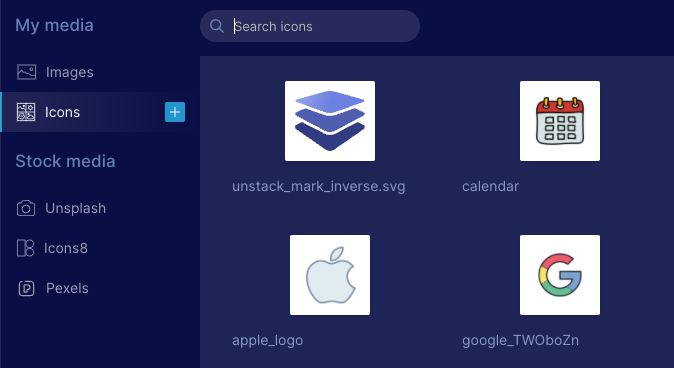
Icons & Images
We've tweaked the media manager so that you can now select any image or icon for any media component.
Now when you are selecting an icon the media manager will open on the "Icons" tab, but you will also be able to select " Images" to pick an icon instead.
The same is true for media which defaults to the "Images" tab but allows you to select "Icons".

Complete List of Resolved Items
- Added a native integration for Gorgias Chat
- Adjusted media selection to allow images from any category to be used in any context.
- Backend work to allow website and landing page templates to be used in either context.
- Fixed the link used in the email when alerting users of their A/B test results.
- Adjusted all pages created on Unstack to include the OG:URL
Studio Release 125 | Dec 6, 2021
Overview
We fixed a ton of bugs in this release, improved our Typekit integration, and added additional onboarding features that should make things easier for users to get started.
Banner Features
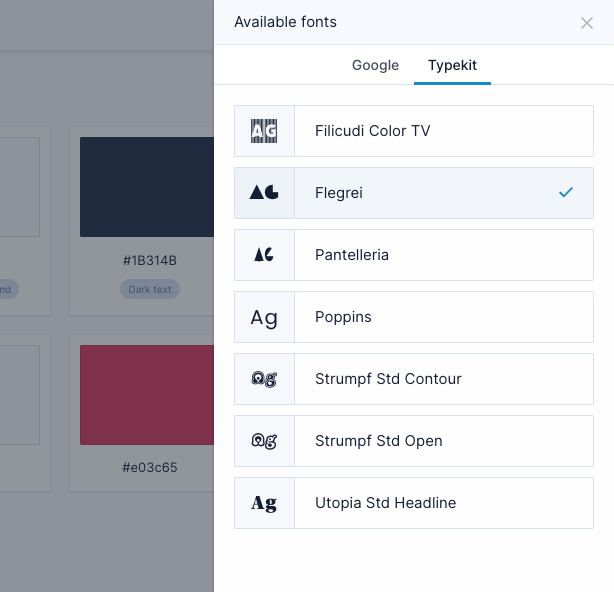
Typekit
It's now super easy to use Typekit with Unstack. Simply add the integration from the Integrations page with your Kit ID and add the fonts you need from a new tab in the fonts menu.
Previously, users had to use custom CSS to utilize Typekit with Unstack. Now they can adjust all of these settings from within Unstack.
We're also detecting the kit ID from their company website or Shopify store and auto-enabling the integration during onboarding.

Better onboarding
We've improved two aspects of in-app onboarding in this release:
We're now automatically importing logos and styles from Shopify storefronts as part of the "add app" flow.
We've also changed the "New page" flow so that it always presents templates to users. The template screenshots are now taller making it easier to see what you are selecting.

Complete List of Resolved Items
- Improvements to our Typekit integration.
- Adjusted oAuth to Shopify process to use the Shopify store domain to scrape style data and pull it into Unstack.
Additional scraping support for:
- Typekit Integration ID
- Logo used in Shopify
- Additional Homepage Media Assets
- Adjusted "Choose Template" screen to make it taller and easier to see what you're selecting.
- Adjusted "New Page" flow to combine the "Templates" and "New Page" buttons.
- Pushed changes to internal tooling for Support and Marketing team.
- Added a new category to the media manager for "Products".
- Pushed an additional fix for incorrect values being shown as the total number of form submissions.
- Fixed an issue where the Google Search Console integration couldn't be configured.
- Fixed an issue with the filter "Deleted Pages" being absent from landing page manager.
- Adjusted the order that products in collections are rendered. Previously this was random, but now it should mirror the MANUAL sort order in Shopify.
- Fixed an issue with landing page header appearance in the editor vs. the live page.
- Fixed an issue that arose when deleting an account.
- Fixed a media-display issue when a site is viewed using Microsoft Edge.
Changelog 2021-12-02
Major Added support for Stripe Connect and Stripe Intent. You can also use Stripe Connect in Commerce Manager.
Changelog 2021-12-01
Major You can now create variations and options in Commerce Manger and build child products using them. For more information, see the Variations section.
Studio Release 124 | Nov 28, 2021
Overview
Several bug fixes went out this week. No banner releases.
Complete List of Resolved Items
- Fixed an issue where adding a custom domain to an account created via the Shopify app would create malformed CNAME records.
- Fixed an issue where blog styles were visible to Shopify accounts despite not having access to blog features.
- Made adjustments to our HubSpot app to account for scope changes that HubSpot is making.
- Fixed an issue where CSS stylesheets were being linked to in the footer of the HTML area of AMP pages.
- Fixed an issue where media that wasn't being used on any page couldn't be deleted.
- Adjusted letter spacing used for headers in the Unstack Admin.
- Fixed an issue with logo alignment when using landing page headers.
- Fixed an issue where users would get a 403 error when upgrading in-app.
- Fixed an error where sections couldn't be duplicated in editor.
- Other changes include several adjustments to backend sync and caching jobs.
Studio Release 123 | Nov 22, 2021
Overview
Lots of small fixes in this release and other useful changes.
Banner Features
New Admin Navigation
You'll notice that a snazzy new UX complete with animations. Content has also been slightly reorganized according to new information architecture.

Tracking form landing page to checkout This is a critical part of our ability to deliver in-depth metrics to merchants and is our first step towards rolling out detailed sales metrics and more at a later date.
Complete List of Resolved Items
- Adjusted the "Reviews" component to support a two-column layout. This allows more revies to be shown in a side-by-side manner.
- Fixed an issue that the form "Submitted by" column was having where it showed the wrong count.
- Made adjustments to "empty" product component in the editor.
- New admin navigation and organization.
- Added two-column layout for "Reviews" component.
- Adjusted the appearance of the cart icon when used with dark backgrounds.
- Removed the "Invite Collaborators" onboarding step from Quickstart when the user is from Shopify.
- Adjusted the way the frontend handles a product-less and template-less Unstack account.
- Fixed a permissions issue when reinstalling the app.
- Fixed an issue where a certain product wasn't pulling into Unstack properly.
- Adjusted the header notification that will sometimes appear so that it doesn't cover the "Save Row" prompt in DDC.
- Fixed an issue that was caused when multiple foreign-key columns were used in a single table.
- Fixed an issue where SVG images weren't rendering in DDC tables.
- Adjusted a background job to reduce the total number of API calls that are made.
- Rolled out improvements to integration encryption.
- Fixed several minor styling issues with the navigation menu.
- Fixed an issue with broken media in pre-builts when adding them to other pages.
- Fixed an issue where RSS feeds weren't generating properly if the feed used non-English characters.
- Updated the URLs of our Terms of Use and Privacy Policy when gating content.
Changelog 2021-11-15
Major Added the new product bundles feature that supports creating bundles. For more information, see the Product Experience Manager (EP PXM) Bundles and API sections.
Minor Added bundle sales pricing, so that users can set sale prices on individual items within the bundle.
Studio Release 122 | Nov 14, 2021
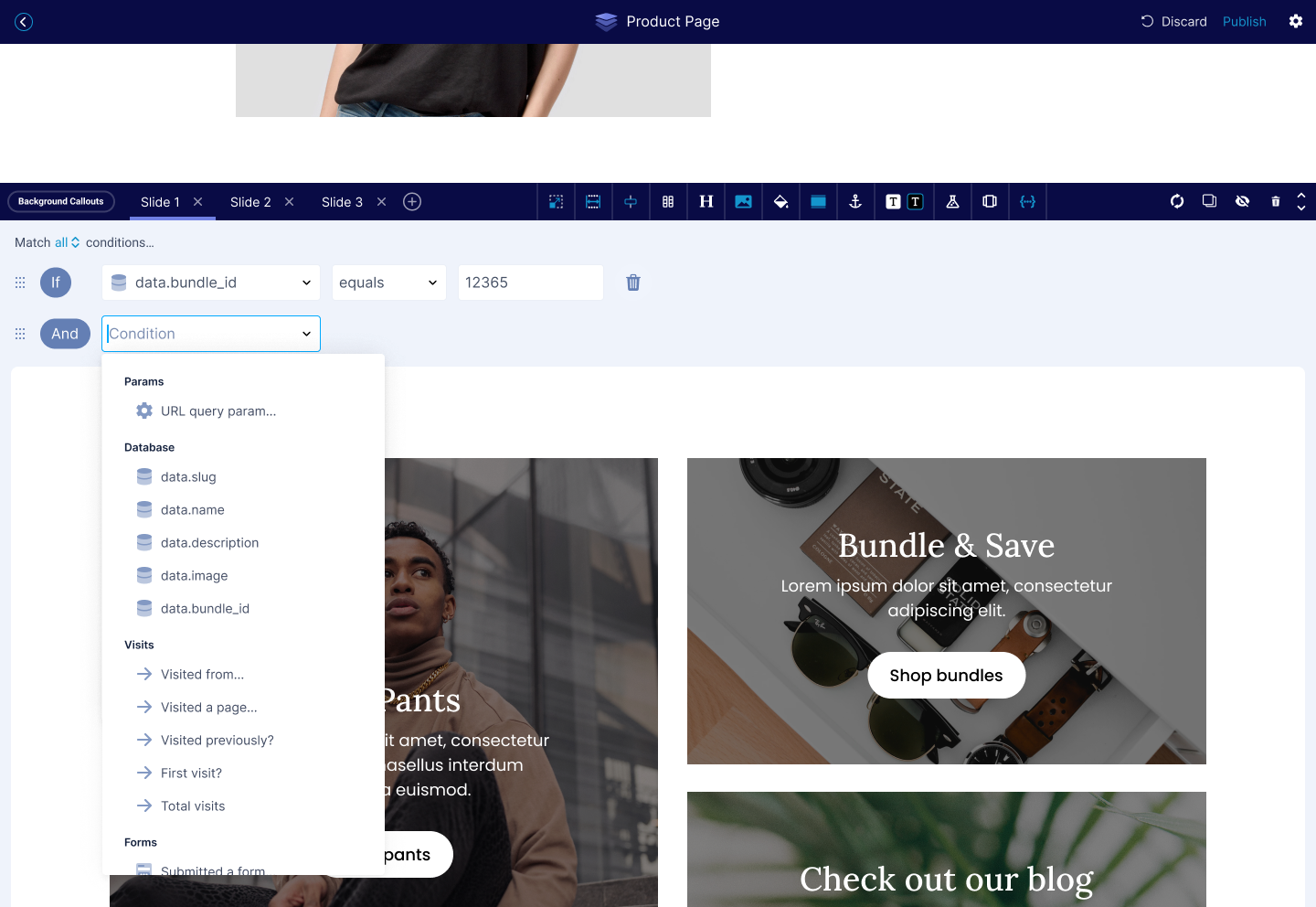
Overview
The banner feature for this release is conditional content for DDC. We built this feature to enable a beta user of ours to hide and show content for their pages based on content in their data tables. We're also working on conditional content for all pages to support personalization, but this will come in a future release.
We also fixed a ton of bugs in this release and rolled out better synchronization of properties across internal tools to make it easier for Marketing and Customer Success to build engage with users.
Complete List of Resolved Items
- Released an update to allow our backend to properly handle conditional content with DDC pages.
- Released an update to allow our frontend to properly handle conditional content with DDC pages.
- Adjusted backend to create better user properties in our internal systems. Custom events were also added.
- Improved the Product component with two new layouts: Offset and Collage.
- Fixed an issue where Checkout would sometimes fail.
- Fixed an issue where "Company Name" in Unstack would be blank for Shopify users.
- Fixed an issue where certain products wouldn't pull into Unstack from Shopify.
- Fixed an issue where the "Add to Cart" button would break a page when using the "Landing Page" header type. Also fixed an additional issue with the appearance of the cart on these pages.
- Fixed an issue where a previously-configured custom domain would sometimes disconnect.
- Fixed an issue where the cart would sometimes fails when adding specific products.
- Fixed an issue that would sometimes arise when a user re-adds the Unstack app to their account.
- Fixed an issue where certain items wouldn't sync to collections in Unstack even if they were part of the collection in Shopify.
- Fixed an issue where "invalid JSON" was being included on AMP pages.
- Fixed an issue where previous versions of blog posts would sometimes 404.
- Adjusted how the app handles the appearance of accounts without logos.
- Fixed an issue with site integrations where the settings wouldn't be shown after configuring.
- A fix for an internal billing processes was also released.
Changelog 2021-11-12
Minor You can now extend the following entities with core flows.