Building eCommerce with Studio
Building an ecommerce page with Studio has never been easier. As long as your Shopify account has been connected to Studio and your products have been synced it's as easy as adding a form to a page, or a header to a section.
Add a Product component
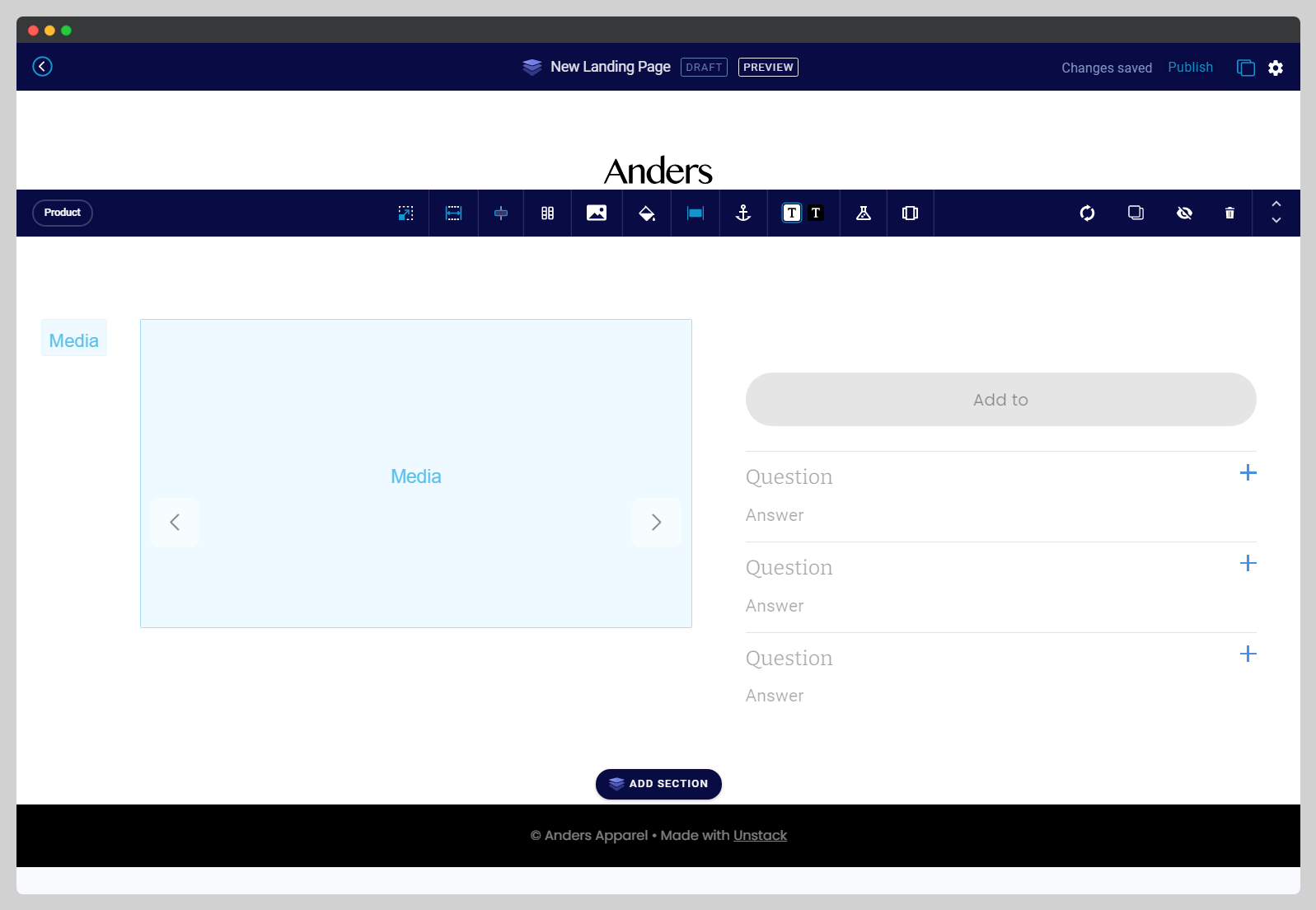
On the product page you'd like to create, add a Product component. These are components that are specifically designed to handle/display your Shopify products.

Choose a product
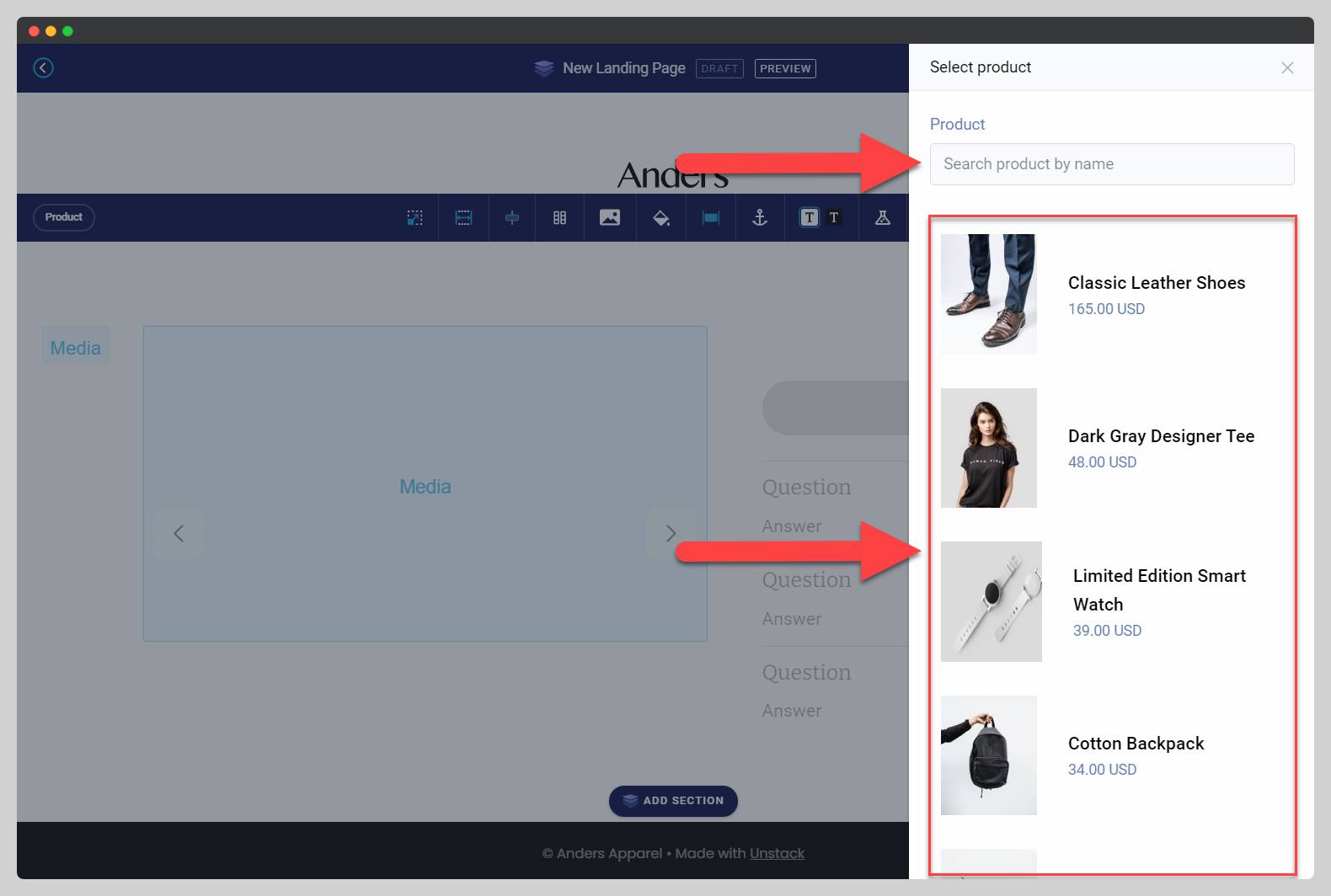
Once you've added a Product component to the page, you'll need to select a product to display. Click into the component, and select a product from the sidebar by searching or scrolling. It's important to note that all the product metadata pulls in from Shopify. This means that if you need to make a change to the product information, then you'll need to make that change in Shopify.
Not seeing any products?
Make sure Shopify is connected properly and that you have created your products in Shopify. Still having issues? Make sure that Shopify and Studio are synced properly.

If you've chosen the wrong product, all you need to do is to click into the component again and select the X next to the component to remove it.
Watch a video tutorial
<iframe width="560" height="315" src="https://www.youtube.com/embed/ay8HxFmyI_U" title="Building eCommerce with cx-studio" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>